Kaus Insurance
Insurance quote form
Role: UX/UI Designer
Industry: Insurance
Context
Kaus is a conceptual 30+ year old insurance giant that has conducted its business primarily through agents for the duration of its existence. They faced a problem of obtaining clients in a younger audience, and lacked resources on their website to funnel in those potential customers. Through research, defining the problem, designing for the problem, and testing, we were able to create a new home page, as well as a flow for users to get a quote. Kaus now has the ability to target more potential customers online, and their users are able to make informed decisions about the insurance products they need to buy.
Problem:
The company has not been targeting younger audiences through their website, and the antiquated sales process is hindering their continued growth.
Goal:
Create a welcoming, easy-to-use form for potential clients to get a quote through the Kaus website.
Research
In order to prioritize the phases of this project and to understand the needs of the user, I conducted three forms of research: competitive analysis, user interviews, and card sorting. Due to Covid, all forms of research were conducted remotely.
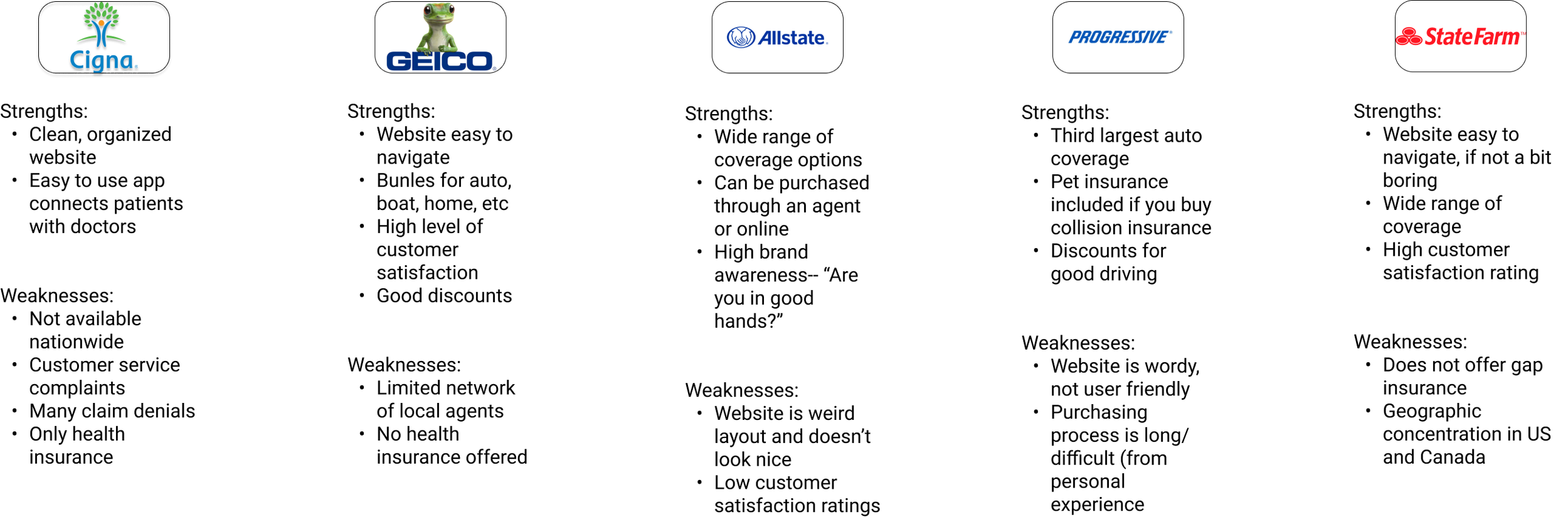
Competitor Analysis
Competitor analysis revealed that Kaus has many strong competitors in the insurance space. In studying their weaknesses, however, I was able to see pitfalls in existing insurance websites including confusing layouts, unclear verbiage, and difficult purchasing processes.
User Interviews
User Interviews were conducted among three participants, ages 27-35. Our research goal was to know how people search for and evaluate insurance so that we understand what will motivate them to buy from Kaus. I conducted conversations via Zoom that were recorded, both on video and through written notes.
Synthesized findings revealed an overwhelming frustration with figuring out how to compare different types of insurance, including different plans within the same company. Their primary concern across the board was cost, with coverage and ability to communicate with the provider coming in closely behind. It was clear that there is room for improvement in clarity for the consumer in the insurance space, and that online platforms were helping to assuage some (but not all) frustration.
Card Sorting
Card Sorting was then conducted to help deduce the information architecture of the new site. Participants were lightly monitored as they took terms and put them into pre-labelled categories. Users were also encouraged to make categories of their own if they so desired. This portion of the research resulted in the current navigation bar, as well as the site map (image in the define portion of this case study.)
A sample of the open card sort
Define
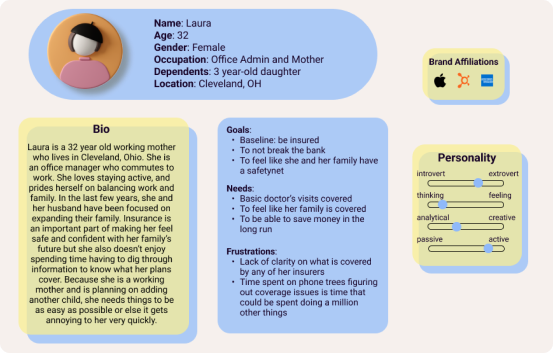
User Persona
In order to clarify the steps forward, I took the wealth of information gathered during research and created a user persona, feature roadmap, and site map.
I named the user persona “Laura.” Laura is a 32 year-old woman who needs insurance because it is a basic life necessity to protect her family, but she is too busy with everyday life to be inconvenienced by backward processes and confusing language.
With Laura in mind, we created our feature roadmap which prioritized the user’s ability to figure out what plan makes the most sense for them through a “get a quote” user flow. Getting a quote is where the user’s goals of understanding the cost and coverage meets the company’s goal of getting potential customers into the sales pipeline.
Feature Roadmap
Sitemap
The site map helped us to create the narrative of that flow, and to envision the rest of the site that would be built in the future.
Design
Based on our research, the most important aspects of the design to emphasize were clarity, easy comparison, and the ability for a user to save a quote to continue later. I began with wireframes as a fast and easy way to figure out a good starting point for the home page and the Get a Quote flow.
Wireframes
High Fidelity
Testing
After I built the high fidelity design, the efficacy was tested through usability tests. Four participants were given a link to the Figma prototype and were asked to enter through the home page and to complete getting a quote for car insurance. The tests were once again held via Zoom and recorded with video.
After the tests, I compiled the resulting information from observations and quotes into an affinity map to better understand the patterns in user behavior. This helped us figure out the most user-centric course of action for the next iteration.
Users noted that they found the overall website to be clean and easy to navigate. However, they overwhelmingly agreed that the plan comparison screen left them feeling confused and uninformed about the differences in plans.
Conclusions
One of the biggest problems that we heard from users who had shopped for insurance in the past was that they had a hard time comparing plans and knowing what they were spending their money on. Then, in the testing phase, it was revealed that the plan-comparison page was the weakest link in this flow.
This result from the first round of creation is not surprising. Insurance is a complex topic! It is difficult to pin down what is too much information for the user vs. what is not enough information, and how to make users feel fully equipped to make a decision. The affinity map led me to redesign the plan comparison page, increasing clarity and reducing verbiage to make for a lighter cognitive load for the user.
Moving forward, my recommendations are to work on the next feature on the roadmap, which is filing a claim. Additionally, I would encourage future testing and iterating for the Get a Quote flow. Given the nature of the beast, dealing with insurance may never be a perfect experience for users, but we can certainly strive to continuously improve it.
🌂